Hexo+Github搭建博客
本篇文章介绍了使用hexo+github创建博客的主要流程。我也是在考虑各方因素之后,选择了github.io的方式。优点嘛,就是免费加开源yyds!好了,进入正题。
1、搭建本地环境
1.1下载并安装nodejs
安装时一路默认即可。
测试:打开cmd,输入以下测试,出现版本号即表示成功
1 | node -v |

1.2下载并安装git
安装时也一路默认即可。
测试:打开cmd,输入如下测试,出现版本号
1 | git --version |

并且在桌面右键鼠标,出现如下两个图标即表示成功

2、注册Github账户(已有账户的可跳过此步)
2.1进入github官网,注册账号即可
2.2注册完成后,连接github
在桌面右键,选择Git Bash Here,设置用户名和邮箱(创建github账户时的用户名和邮箱)
1 | git config --global user.name "Github 用户名" |
3、添加加密密钥
3.1创建ssh密钥
先检查一下本地是否有.ssh文件夹:
1 | cd ~/.ssh |
如果没有,则直接进入接下这一步,有的话,可以修改路径等
1 | ssh-keygen -t rsa -C "Github 邮箱" #注意ssh-keygen是直接连起来的,中间没有空格 |
默认回车,创建完成后,可得到两个文件(因为.ssh为隐藏文件,如果没有找到.ssh项目,可以先检查一下自己的文件是否勾选隐藏的项目。.ssh的默认路径为:C:\users\用户名.ssh)
1 | id_rsa |
3.2添加ssh密钥到github账户
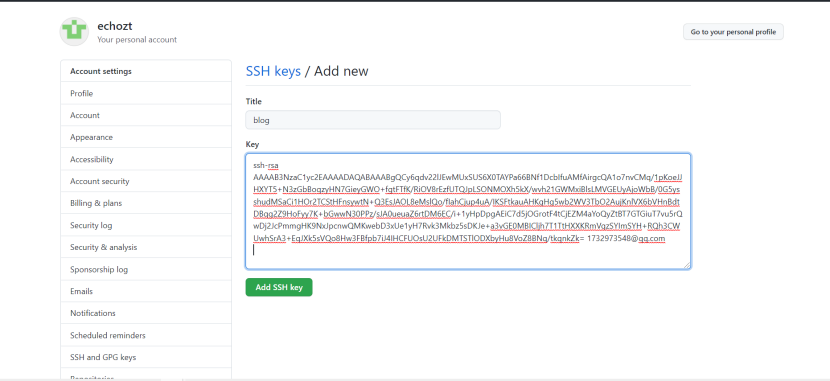
将id_rsa.pub的内容全部复制下来,
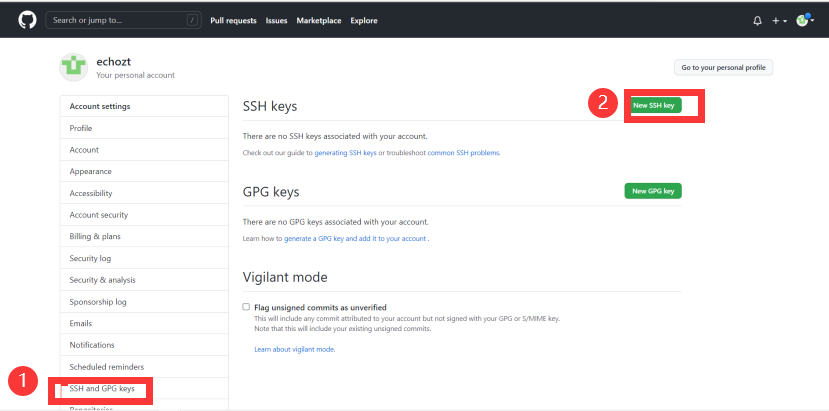
进入github,点击setting页面,然后选择左边栏的 SSH and GPG keys,点击 New SSH key。

Title随便命令,将复制下来的id_rsa.pub的内容粘贴到Key中,点击Add SSH key 完成添加。

3.3验证连接
在桌面右击鼠标,选择Git Bash Here,输入
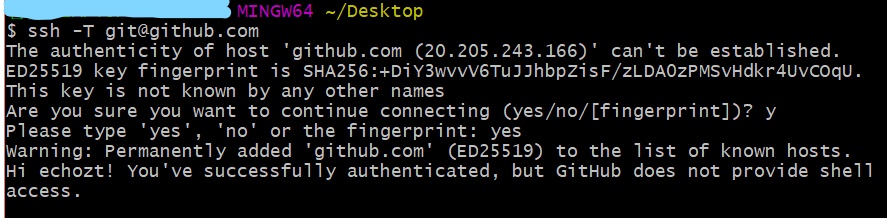
1 | ssh -T git@github.com |
出现以下图片即表示成功:

4、创建github仓库
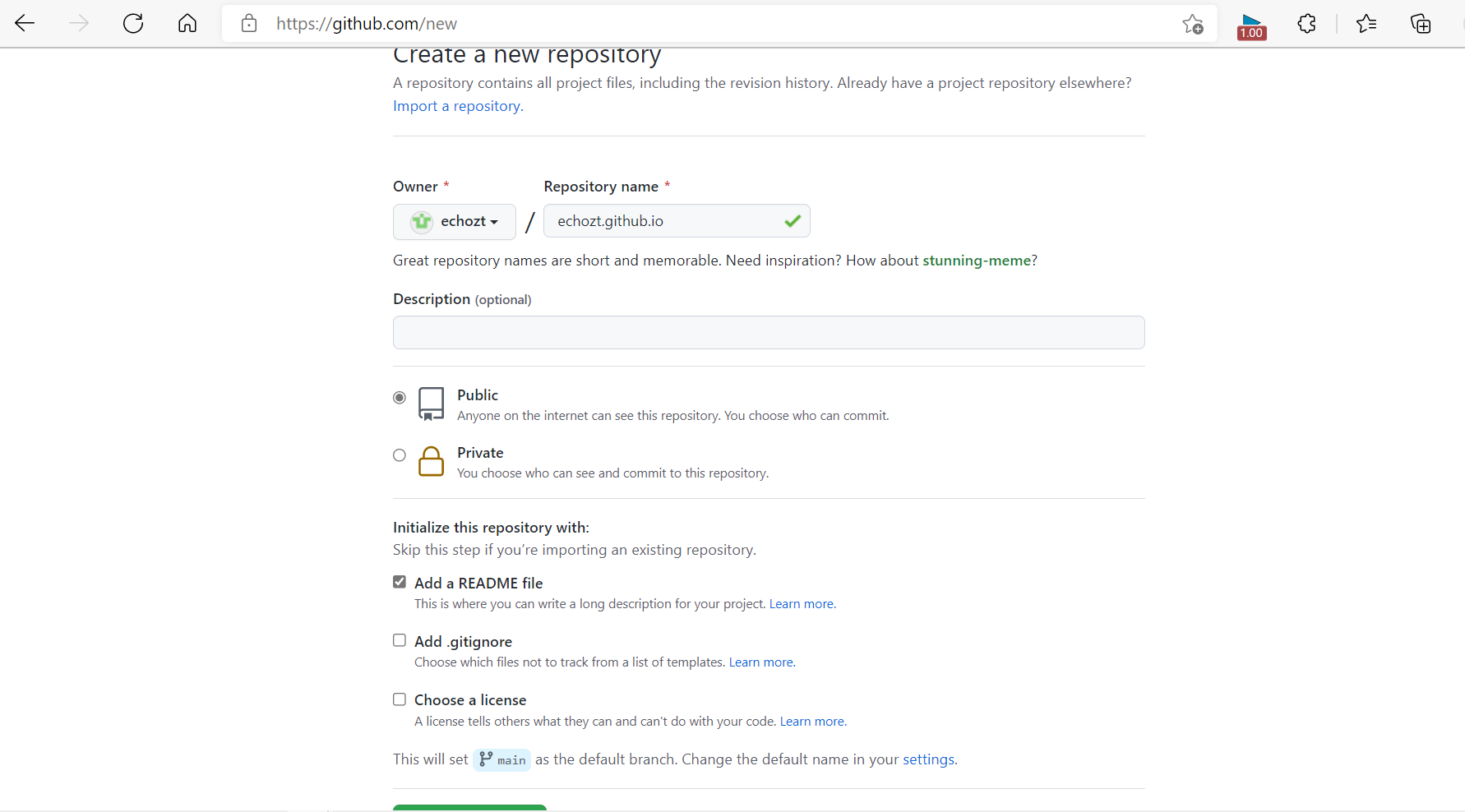
GitHub 主页右上角加号,选择 New repository
Repository name 中输入:用户名.github.io
Description 选填
勾选 “Add a README file”
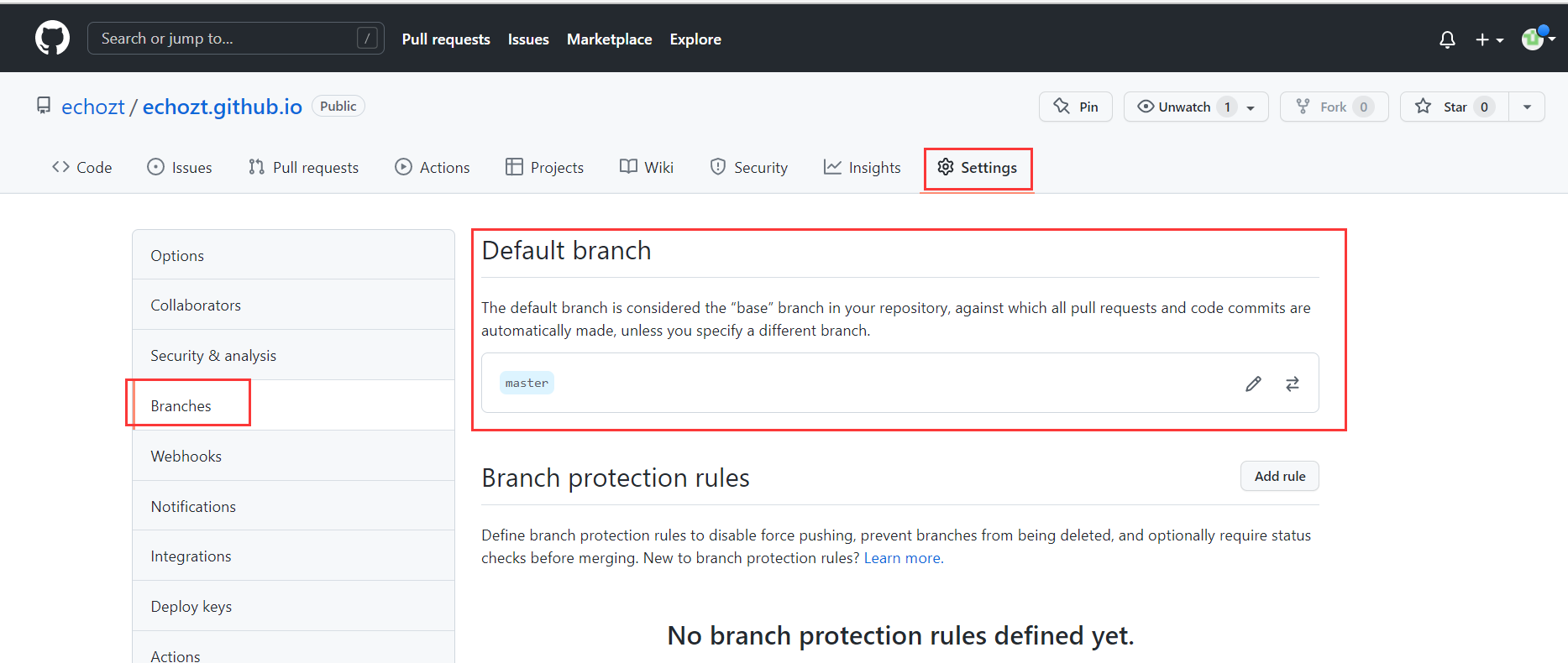
注意:最新版的GitHub的默认分支为main,从下图可以看到(也可以自行更改为其他分支)
创建后,博客地址为:https://用户名.github.io

5、安装hexo
5.1安装
使用我们前面的环境npm即可一键安装hexo程序
鼠标右击,选择Git Bash Here,输入:
1 | npm install -g hexo-cli |
5.2测试
检查是否安装成功:
在cmd或者Git Bash Here里面输入:
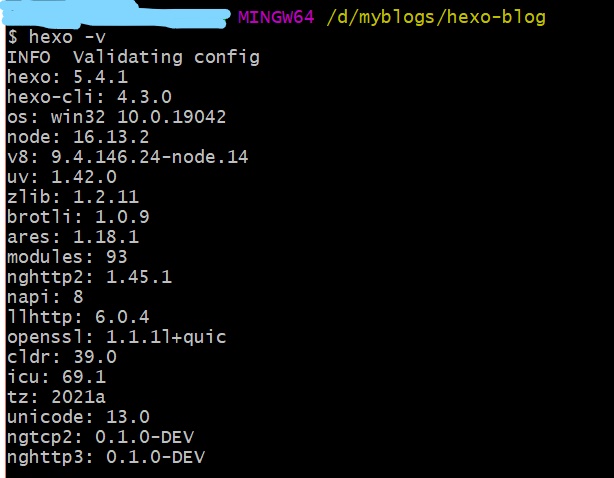
1 | hexo -v |
出现相关版本号即可

5.3初始化并安装所需组件:
先新建一个文件夹,在该文件夹下右击鼠标,选择Git Bash Here,输入:
1 | hexo init #初始化 |
或者,直接这样运行:
1 | hexo init 文件名称 |
完成后,启动服务器进行预览:
1 | hexo g #生成静态页面,或者hexo generate |
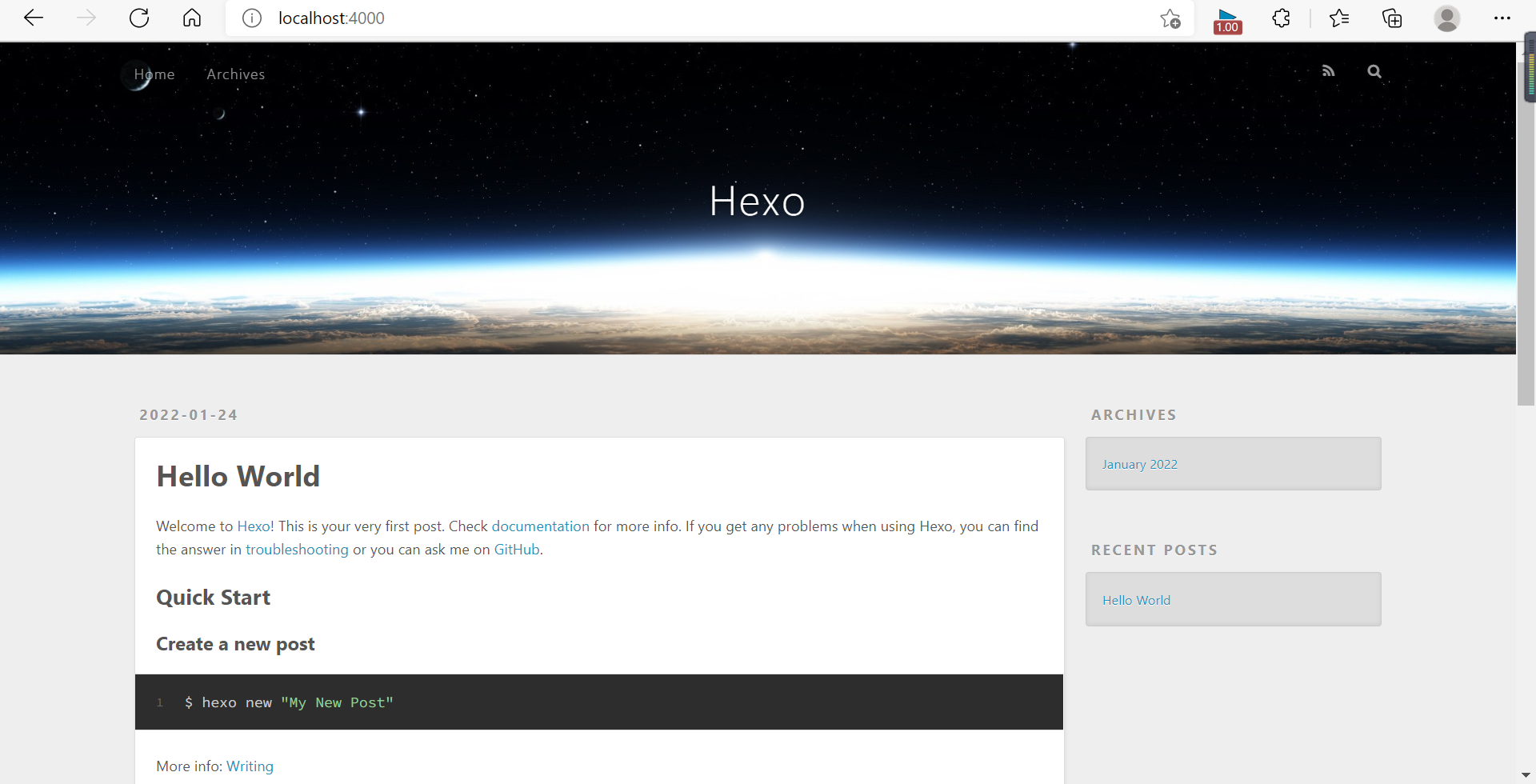
此时访问:http://localhost:4000,出现hexo默认页面,表示安装成功

6、部署hexo到GitHub Pages
前面五步已经能够实现在本地访问hexo,我们的真正目的是使其部署到GitHub Pages,通过网络能够访问它。
6.1安装git部署插件hexo-deployer-git
1 | npm install hexo-deployer-git --save |
6.2修改_config.yml站点配置文件
在你之前创建的目录下,找到_config.yml文件,并用记事本打开,
修改末尾的Deployment 部分,
注意:冒号后面一定记得有个空格!!!
1 | deploy: |
其中,
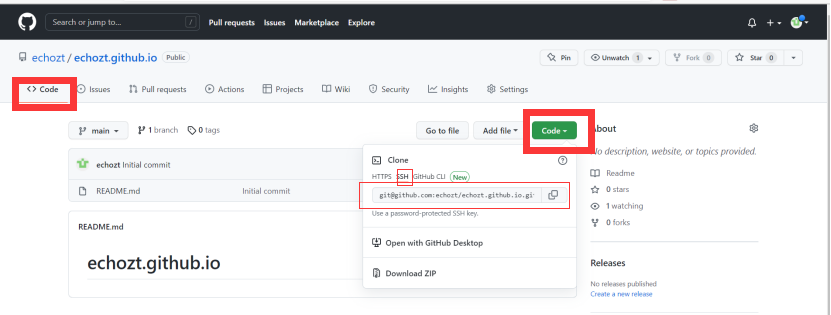
repository后面的地址可从如下图所示直接复制过来

branch后面是前面提过的默认分支,默认为main,可以修改为其他的,我把默认分支修改为了master(那就要修改为branch: master),修改方法如下:

6.3发布文章
进入之前所创建的hexo的所在目录,右键Git Bash Here ,输入
1 | hexo new "first" #创建名为"first"的文章,""里面的标题可自行命名 |
此时,访问我们的GitHub域名,即:https://用户名.github.io 就可以看到hexo网站啦!`
常用的hexo命令
1 | hexo new "name" # 新建文章 |